A real estate website is a business website. It serves to promote the real estate business and sell properties. It relies heavily on images and photos of the property and as such, different websites employ different types of designs that revolve around it. Additionally, a real estate website focuses on the sellers and provides more detailed information about those who sell the property, usually in a form of an about sections or a more detailed biography, if the seller is also the owner of the company.
How to Make a Real Estate Website
To create a real estate website in WordPress you will require a WordPress account and a hosting service. The WordPress account is free, and there are many hosting providers. Choosing one really depends on your particular requirements.
Real Estate Website Builder
To help you with your endeavor to create a website, you’ll need a real estate website builder like Elementor. Elementor allows you to easily create your website by providing a visual editor, where you can simply drag and drop all the desirable elements, and see how they’ll look on the website in real-time.
Real Estate Website Templates
There are lots of real estate website templates available to help you set up your website quicker. These are especially good for someone who just learns how to build websites and for those who are short on time and want a website up and running in a very short time.
Ready to Build an Awesome Real Estate Website with Elementor?


Real Estate Website Layout


Homepage
The homepage of a real estate website is often secondary in terms of importance. Even if you choose a long homepage design, divided into sections, you are still relying on other pages., like the properties page. The homepage, however, should distinguish you from the rest of the competition and make you stand out. Many successful real estate websites have employed different techniques, like having a background video with beautiful shots of the properties as the main centerpiece of the home page, or a full-on biography of the real estate agent, who also happens to be the owner of the real estate company. In terms of design, you have more freedom here than other business websites. Whatever design you choose, don’t forget to add a header and a footer with navigational links to other pages.
Properties Page
The properties page is the most important page for a real estate website. It is, after all, what the business relies on. There are a number of ways to go about this page. This could be a simple gallery with links to more detailed pages, or a more detailed gallery with an image and text next to it. It really depends on you marketing techniques and how much information you are willing to disclose. Having visual elements of the properties, however, is a must.
About Page
This page could be also named the “team page” or similarly. This page also has a critical role in a real estate website. It serves to instill trust in the visitors, who could become potential buyers. Adding metrics of success, some personal information, and, if applicable, the success story, could be a game-changer. Remember that in this case, you don’t’ only sell the property, but also your services, and this page should highlight your skills.
Contact Page
The contact page is a simple page, but also highly important. Make it easy for potential clients to contact you. In addition to the regular contact information, like the phone number and email, add a form where people could leave their information so that you contact them later. Adding a chat option could also be really nice.
Real Estate Website Design


The design of the real estate website could vary, but there are some things that are similar among most of the real estate websites we’ve encountered, and we highly suggest that you try to follow the same rules.
Colors play a major role in the perception of potential customers of your business. Depending on your clientele, we recommend that you either go with regal colors i.e. gold, dark blue, black, etc. or with clean colors, i.e. white.
In terms of images, we suggest that they be of high resolution, and if need be, framed to complement the surrounding colors.
Mobile-Friendly Real Estate Website


Creating a mobile-friendly website is paramount in today’s world, doubly so for a business website like a real estate website. Try to imagine your visitors as people who check your website from their phone, in their living room, in the office, in a restaurant or any other place. Imagine them sitting with their other half, showing to each other images of beautiful property. Now, understand that you need to provide them with the best possible mobile experience, which means that you need to make sure that the website looks nice, that it loads quickly and that it’s easy to use. Reduce image sizes, use mobile-friendly features and mind the spacings.
Tips for Building a Real Estate Website
Use Popups
We recommend that you use popups on your website. Popups have an eye-catching effect, and are, therefore, extremely good for sending a customer directed messages like a drop in price, a special discount or anything similar.
Use Forms
Forms are a great way to generate leads. By getting contact information from customers, you can then send them newsletters, special offers, etc.
Add a Map
We recommend that you use maps extensively on your website, preferably for every property you have to sell. It makes easier for most clients to see the location, visualize their happy life there and be more willing to buy the property.
Social Media
Having social media icons is a must, especially for a business website.
Real Estate Website Examples


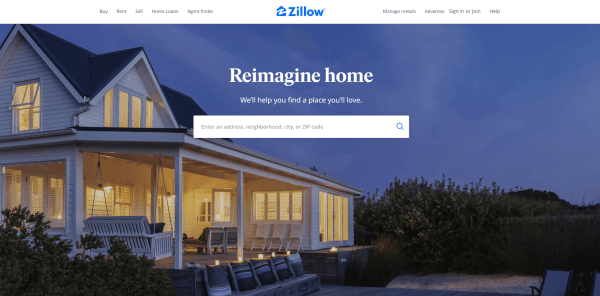
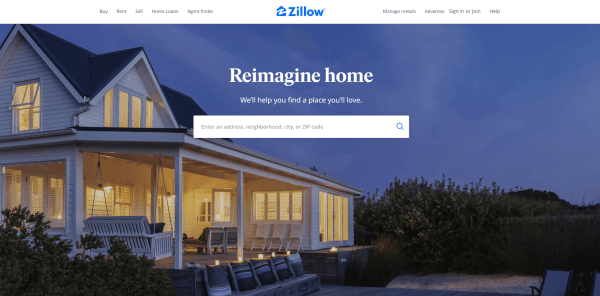
Zillow


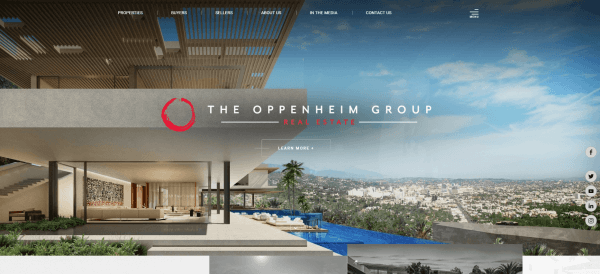
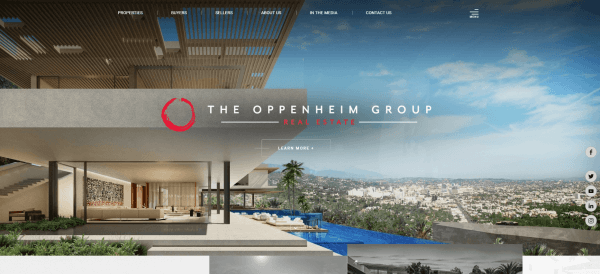
The Oppenheim Group